CSS – CSS kepanjangan dari Cascading Style Sheet. CSS ini berfungsi untuk mengatur style dari halaman website (Interface User). W3C (World Wide Consortium) telah mengembangkan CSS di tahun 1996. CSS merupakan script pendukung untuk penggunaan HTML.
Awal mulanya script HTML tidak dilengkapi dengan tags, dimana fungsinya yaitu untuk memformat halaman website. HTML dan juga CSS dapat dikombinasikan karena keduanya sangat berperan dalam men-develop sebuah halaman website yang tentunya ingin terlihat menarik secara visual.
CSS merupakan bagian teknis dalam pemrograman. Mayoritas orang menganggap bahwa CSS ini merupakan bahasa pemrograman, padahal bukan. CSS merupakan salah satu Styling Languange (bahasa design) yang tergabung dalam kategori markup languange dimana dapat menghasilkan perpaduan warna untuk menghasilkan visual website yang elegan.
Baca Juga : PHP MySQL : Belajar PHP MySQL dengan 4 panduan dasar
Istilah-Istilah dalam CSS
Sebelum anda menggunakan CSS, terdapat beberapa istilah yang perlu dipahami. Istilah-istilah tersebut yaitu sebagai berikut :
1. Selector
Jika mengacu pada W3Schools, selector itu merupakan bagian yang ingin dirubah desainnya. Contohnya pada saat akan mengubah heading di setiap halaman. Anda harus memilih heading berapa yang akan dirubah. Heading 1 (H1), Heading 2 (H2), Heading 3 (H3) dan seterusnya. Contoh penggunaan selector yaitu sebagai berikut :
p {
text-align: center;
color: white;
}2. Property
Property ini merupakan aspek perubahan dari selector. Contohnya jika anda ingin merubah style font baik itu dari sisi warna, ukuran ataupun jenis font yang digunakan. Contoh penggunaan property yaitu sebagai berikut :
@property --bg-color {
syntax: "<color>";
inherits: true;
initial-value: springgreen;
}3. Value
Value ini merupakan nilai yang akan dihasilkan dari property dan juga selector yang sudah dibuat. Contoh penggunaan value yaitu sebagai berikut :
input[type="text"] {
width: 1000px;
}
input[type="text"]:focus {
width: 300px;
}4. Declaration
Declaration ini merupakan bagian dari value yang dikombinasikan dengan property yang dibuat.
Cara Kerja CSS

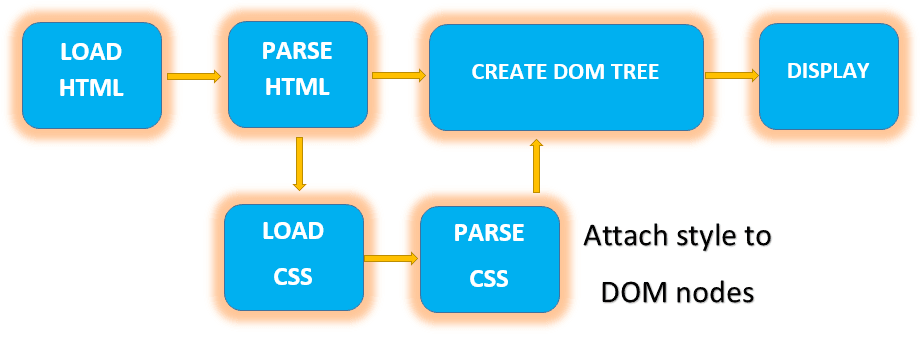
CSS bekerja dengan cara memberikan efek visual terhadap tag Source HTML. Antara Konten HTML dilakukan penggabungan untuk visualisasinya dengan CSS.
CSS menggunakana bahasa inggris sederhana dengan basic script yang dilengkapi dengan kombinasi perintah terstruktur. Contohnya seperti tag <style> yang dapat digunakan untuk atribut class warna.
CSS. Adapun contohnya sebagai berikut :
body {
background-color: springgreen;
}
h1 {
color: yellow;
text-align: center;
}
p {
font-family: verdana;
font-size: 24px;
}Lalu pada saat ingin merubah warna teks ataupun header cukup menambahkan tag <span> dan tidak memerlukan penulisan kembali instruksinya. Dalam sebuah website, CSS juga bekerja pada saat browser memuat halaman. Tanpa adanya CSS halaman website akan terlihat tidak menarik dan statis.
Fungsi CSS
CSS memiliki fungsi untuk mempermudah para pengembang dalam hal ini web developer untuk create ataupun edit data baik itu berupa teks, gambar, background halaman. Yang membedakan antara halaman website menggunakan CSS atau tidak biasanya akan sangat terlihat dari style halaan website itu sendiri. Tapi pada umumnya karena antara CSS dan HTML ini saling berkaitan, maka setiap halaman website sudah menggunakan CSS.
Adapun fungsi CSS lainnya yaitu :
- Mengatur visualisasi website seperti warna,jenis teks dan penataan letak konten.
- Optimalisasi responsivitas halaman website.
- Konsistensi Design Website dari setiap halamannya.
Penggunaan CSS (Cascading Style Sheets) adalah untuk mengatur tampilan dan gaya elemen-elemen pada halaman web (HTML). CSS memungkinkan kamu mengatur warna, ukuran, posisi, font, margin, padding, dan banyak lagi tanpa harus menulis kode gaya di setiap elemen HTML secara langsung.
Contoh Penggunaan CSS
1. CSS Inline
Langsung ditulis di dalam tag HTML.
<p style="color: blue; font-size: 18px;">Teks berwarna biru</p>2. CSS Internal
Diletakkan di dalam tag <style> pada bagian <head> HTML.
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<p>Ini paragraf berwarna merah</p>
</body>
</html>
3. CSS Eksternal
Ditulis di file terpisah (misalnya: style.css) dan dihubungkan ke HTML.
<!-- HTML -->
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="highlight">Teks dengan gaya dari file CSS</p>
</body>/* style.css */
.highlight {
color: green;
font-weight: bold;
}Contoh framework yang support dengan CSS
Berikut beberapa framework populer yang mendukung dan menggunakan CSS untuk mempermudah pengembangan tampilan website atau aplikasi web:
1. Bootstrap
- Website: getbootstrap.com
- Framework CSS paling populer.
- Menyediakan komponen siap pakai (button, card, navbar, dll).
- Responsive (mobile-first design).
- Mudah digunakan hanya dengan HTML + CSS + JS.
2. Tailwind CSS
- Website: tailwindcss.com
- Utility-first framework CSS.
- Tidak menyediakan komponen siap pakai seperti Bootstrap, tapi lebih fleksibel.
- Memungkinkan kamu membuat desain unik dengan kombinasi utility class.
3. Foundation
- Website: foundation.zurb.com
- Dibuat oleh Zurb.
- Lebih kompleks dari Bootstrap, cocok untuk proyek besar.
- Responsive dan modular.
4. Bulma
- Website: bulma.io
- Framework CSS modern berbasis Flexbox.
- Clean, ringan, dan mudah digunakan.
- Tidak memerlukan JavaScript.
5. Materialize
- Website: materializecss.com
- Berdasarkan Material Design dari Google.
- Tampilannya menarik dan modern.
- Kompatibel dengan banyak komponen JS.
6. UIkit
- Website: getuikit.com
- Ringan dan modular.
- Fokus pada kecepatan dan fleksibilitas.
Bonus: Framework JavaScript dengan CSS built-in
Framework JS modern juga punya CSS bawaan atau integrasi dengan sistem styling:
- React (dengan styled-components atau Tailwind)
- Vue (dengan Vuetify atau BootstrapVue)
- Angular (dengan Angular Material)




Pingback: Pengertian HTML, Fungsi dan Cara Kerjanya - belajarindonesia.id
Pingback: Framework Bootstrap : Pengertian Dan Contoh Penggunaannya - belajarindonesia.id
Pingback: Pengertian PHP, Fungsi dan Contohnya ! - belajarindonesia.id
This is my first time pay a quick visit at here and i am really happy to read everthing at one place
Welcome to belajarindonesia.id and I am very happy, thank you and I hope the article is useful
Sigara Bırakma | Kc Psikolojimoraterapi, sigara bıraktırma, Rezonans
For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
I appreciate you sharing this blog post. Thanks Again. Cool.
This was beautiful Admin. Thank you for your reflections.